Windows Widget Workshop

Introduction
Today sees the release of a brand-new Workshop on tutorialr.com where you can build your very own Windows Widget in .NET, C# and Windows App SDK by creating a customisable Countdown Widget using Adaptive Cards that can countdown to an event in the future from a date and time you pick for any occasion that may be coming up from a party or birthday to a graduation or event you have coming up in the next few months and it will display a timer counting down to the event using a seven-segment or five-by-seven dot-matrix display! This is the story behind the creation of the Windows Widget Workshop which you can try by visiting tutorialr.com/workshops/windows-widget where you can learn to create your own Windows Widget!

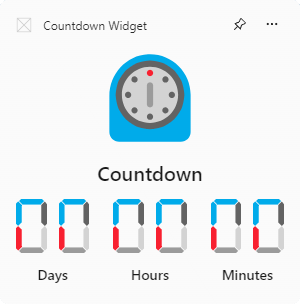
Countdown Widget

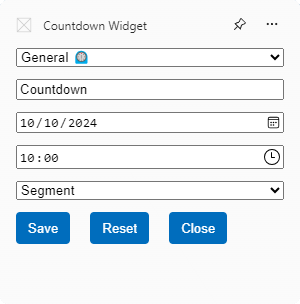
Customise Widget

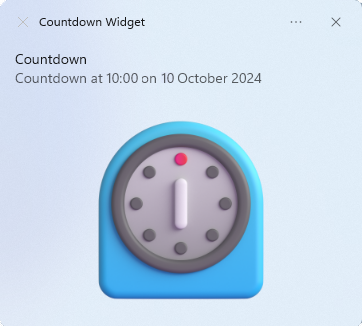
Toast Notification
Talk
Widgets in Windows 11 had just been on my list of things to look at for some time until just over three months ago when I decided to put together a Talk on Windows App SDK with .NET for tutorialr.com. In thinking about the demo, I thought it was finally time to see if I could implement a Widget as part of the Demo. It was initially a challenge so I first started with creating the Weather Widget and Counting Widget from the Implement a widget provider in a C# Windows App in the Widget Developer Documentation and managed to get that to work. This really helped with putting together the demo but there were a lot of things to implement using the code from there, but I managed to get something working at tutorialr.com/talks/windows-app-sdk-with-dot-net which involved creating my own Windows Widget.

Pomodoro Widget
Toolkit
That experience of getting the Weather Widget and Counting Widget along with creating my own Widget made me realise there is a lot to do each time you create one and I did more research and found that Dev Home which was open-source uses Widgets including open-source Widgets for GitHub and Azure that were open-source and these also repeated a lot of the same code to get those Widgets working. This is when I had the idea to add all this code along with code to help make working with Widgets easier in my Comentsys.Toolkit.WindowsAppSdk package on NuGet. This package already had some useful code for Windows App SDK, so I implemented all the same code plus made it much easier to use and decided to put together a presentation about Writing Windows 11 Widgets to talk about that package which you can get from comentsys.com/packages/toolkits and to make more people aware of how to create their own Windows Widget.

Dev Home Memory Widget
Presentation
That presentation on Writing Windows 11 Widgets needed a demo, I figured out how to make a new Counts Widget that would have bidirectional communication with a companion application based on the Counting Widget from Microsoft and created a Custom Widget which would allow me to see any Adaptive Cards, which are used by Widgets, on the Widgets Board. Adaptive Cards were quite straightforward to understand thanks to the extensive documentation and designer but had a thought about asking ChatGPT to create an Adaptive Card for me and found it could do it quite well, with the right prompt and that's where the idea for the Prompt Widget came from where you could use AI to create the Adaptive Cards for a Widget for you which made for a really interesting demo, which you can check out along with slides at github.com/RoguePlanetoid/writingwindows11widgets where I could get ChatGPT to create its own Windows Widget.

Custom Widget

Counts Widget

Prompt Widget
Assets
Writing Windows 11 Widgets was a great experience and in creating the presentation I discovered additional information such as supporting customisable Widgets and updated Comentsys.Toolkit.WindowsAppSdk accordingly. I wanted to create something more interesting and thought about a Countdown Widget, one was announced around the same time that is now available in Windows, but I wanted to create a more colourful experience that could leverage my existing Comentsys.Assets.FluentEmoji package but also had the idea of not just displaying text for the countdown on the Widget but creating a seven-segment and dot-matrix display. I had created some resources for an old tutorial that used the elements of a seven-segment display, so I found these and used Inkscape to create an SVG version along with putting together a five-by-seven grid of squares to form the matrix SVG to be used in a new Comentsys.Assets.Display package that would be used by the workshop and you can find out all the asset packages available at comentsys.com/packages/assets. There would be different colour schemes from the emoji to create a Countdown Widget that looked fun, easy-to-use and customisable to get people started with creating their own Windows Widget.

Countdown Widget - Party

Countdown Widget - Celebration

Countdown Widget - Birthday

Countdown Widget - Holiday

Countdown Widget - Graduation

Countdown Widget - Concert

Countdown Widget - Event

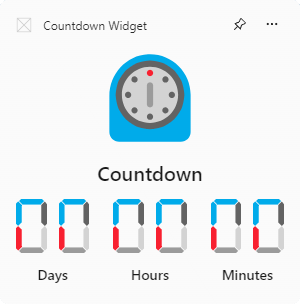
Countdown Widget - General

Countdown Widget - Matrix
Summary
Windows Widget Workshop explains how to go through each stage of getting setup, to starting to put together the Widget Provider using .NET, C# and Windows App SDK along with templates for the Widget itself and the ability to customise it to set the type of countdown to control the emoji and the colour scheme for the timer along with a name for the countdown and where you can set the date and time plus the type of display from the segment or matrix styles included for displaying the timer. When the countdown has completed a toast notification would be displayed which used the 3D style of Fluent Emoji assets like those used in the packages. There's plenty to learn from this workshop and it has been interesting to build this and even though I've done lots of things with Widgets including this new Workshop, which you can find at tutorialr.com/workshops/windows-widget and I'm still interested in creating many different kinds of my own Windows Widget.